Das CSS Box-Modell ist ein grundlegendes Konzept im Webdesign und ermöglicht die genaue Kontrolle des Layouts von Elementen auf der Seite. In diesem Ratgeber werden wir uns das CSS Box-Modell näher ansehen und lernen, wie man es erfolgreich anwenden kann.
Das CSS Box-Modell
Jedes HTML-Element wird auf der Seite als rechteckige Box dargestellt. Das CSS Box-Modell definiert, wie diese Boxen dargestellt werden und wie sie auf der Seite positioniert werden können.

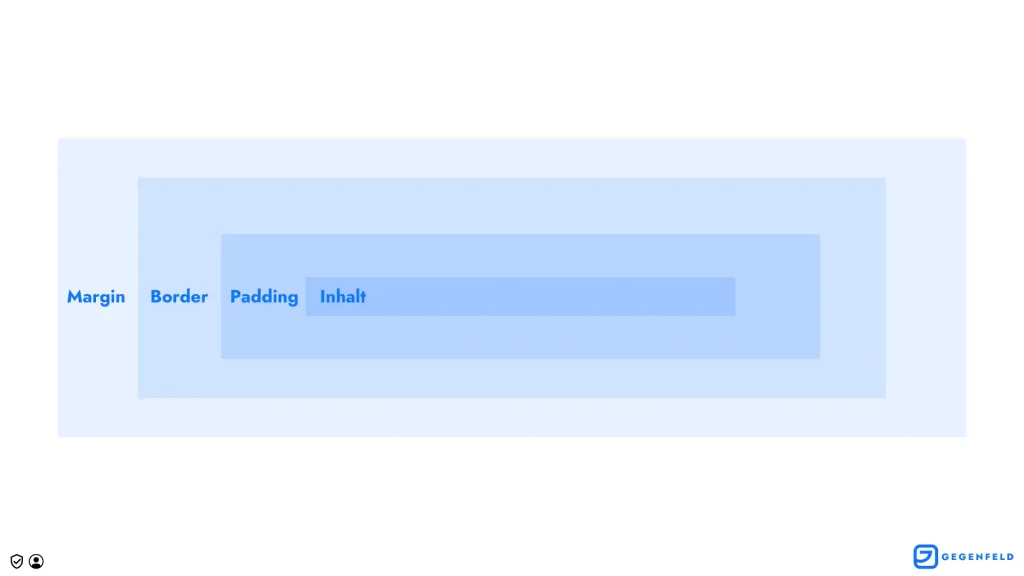
Die Box besteht aus vier Bereichen: dem Inhalt, Padding, der Border und Margin.
.element {
/* Inhalt */
width: 200px;
height: 100px;
background-color: red;
/* Padding */
padding: 10px;
/* Border */
border: 1px solid black;
/* Margin */
margin: 20px;
}
Inhalt
Der Inhalt ist der Bereich innerhalb der Box, in dem der eigentliche Inhalt des Elements dargestellt wird. Die Breite und Höhe des Inhalts können mit der CSS-Eigenschaft width und height gesteuert werden.
Padding (Innenabstand)
Das Padding ist der Bereich um den Inhalt herum. Mit der CSS-Eigenschaft padding kann der Abstand zwischen Inhalt und Border gesteuert werden. Wenn man beispielsweise padding: 10px angibt, wird der Inhalt um 10 Pixel von der Border entfernt.
Border (Rahmen)
Die Border ist der Bereich um das Padding herum. Mit der CSS-Eigenschaft border kann die Größe und Farbe der Border gesteuert werden. Wenn man beispielsweise border: 1px solid black angibt, wird die Border 1 Pixel dick und schwarz.
Margin (Außenabstand)
Die Margin ist der Bereich um die Box herum. Mit der CSS-Eigenschaft margin kann der Abstand zwischen dieser Box und den benachbarten Elementen gesteuert werden. Wenn man beispielsweise margin: 20px angibt, wird der Abstand zwischen dieser Box und den benachbarten Elementen 20 Pixel betragen.
Gesamtbreite und -höhe
Es ist wichtig zu beachten, dass die Gesamtbreite und -höhe eines Elements aus der Summe von Inhalt, Padding, Border und Margin besteht. Wenn man also die Breite eines Elements ändert, ändert sich auch die Gesamtbreite des Elements.
Fazit
Das CSS Box-Modell ist ein mächtiges Werkzeug, um das Layout von Elementen auf der Seite zu kontrollieren. Indem man den Inhalt, das Padding, die Border und die Margin einer Box kontrolliert, kann man das Layout von Elementen genau steuern und ein konsistentes Design auf der gesamten Webseite erreichen.
Um das Box-Modell erfolgreich anzuwenden, ist es wichtig, die verschiedenen Eigenschaften zu verstehen und zu experimentieren, um das gewünschte Layout zu erreichen.